Pada suatu hari saya lagi jalan-jalan di Gramedia Depok (karena domisili deket sini) pas cuci mata liat
Pada suatu hari saya lagi jalan-jalan di Gramedia Depok (karena domisili deket sini) pas cuci mata liat yang bohay buku dan ternyata saya tercengang ada buku yang judulnya agak asing bagi saya karena menggunakan framework yang baru saya tau yakni AngularJS. Kepo punya kepo akhirnya saya beli bukunya (karena saya cinta produk Indonesia) + googling buat cari-cari info. 🙂
AngularJS ini merupakan framework yang dibuat dari JavaScript yang dikembangkan oleh Google dan menggunakan konsep MVW (Model View Whatever) dalam penggunaan strukturnya.
apatuh MVW (Model View Whatever) ? jadi konsep ini yang membuat fleksibilitas antara presentation logic, Business logic, & presentation state, jadi terserah programmernya mau buatnya kaya gimana (MVC, MVVM, dsb) makanya disebut Model View Whatever, dimana kata-kata whatever disini dapat diartikan ‘Whatever works for you’
Untuk pembelajaran AngularJS diwajibkan sudah memahami:
- HTML & CSS
- JavaScript
Diwajibkan karena AngularJS akan bermain di sisi Front End (UI) dari sebuah website, yang nantinya kita akan membahas tentang binding data, web services, JSON, dsb.
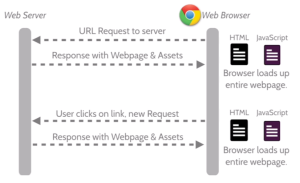
Ide awal dari pembuatan framework ini adalah karena pada dasarnya aplikasi website tidak bisa responsive seperti layaknya aplikasi desktop, lihat gambat 1.1
Gambar 1.1
Pada gambar diatas sudah jelas sekali ketika pertama kali membuka halaman website client akan request ke server dan server akan memberikan response berupa page website dan ketika user klik / memberikan proses maka halaman website secara fisik akan me-reload ulang data dan memberikan response berupa halaman web (proses request – response dari client ke server terjadi pada saat website me-refresh page).
Jika menggunakan AngularJS maka skemanya akan berubah seperti gambar 1.2
Gambar 1.2
Untuk konsep load pertama website tidak akan berbeda dengan konsep pada gambar 1.1, tetapi pada saat user sudah memberikan new request lewat click maka seakan-akan website tidak me-refresh halaman tersebut tetapi data-data sudah otomatis binding ke halaman websitenya, lho kok bisa? bisa dong, kan pake Angular :p
jadi seperti konsep ajax pada umumnya, feedback dari server adalah data berupa JSON yang nantinya data-data tersebut akan di binding ke halaman website secara otomatis. Lho sama aja dong dengan ajax yang menggunakan JQuery? yaa bedaa, kan kalau pakai AngularJS pakai konsep MVW jquery engga :p
Mengapa pemilihan AngularJS ini merupakan pemilihan yang tepat karena:
- Angular bisa membatu dalam membuat responsive website.
- Angular bisa membantu mengatur code-code javascript.
- Tidak sulit untuk digabungkan dengan JQuery.
- mudah di test.
Perlu diketaui juga dalam membuat website menggunakan AngularJS ini bisa menggunakan metode API Driven-Application. Dimana pengembangan membuat aplikasi developer akan membuat API yang bisa dipakai untuk membuat/generate data sehingga dalam pengembangan software bisa lebih mudah baik untuk Mobile, Website, maupun Desktop.
Walaupun AngularJS banyak kelebihannya, tetapi harus pikirkan juga kelemahannya, yakni:
- not secure, dikarenakan Aplikasi yang dibuat berbasis JavaScript (client side) jadi untuk server autentifikasi dan autorisasi harus tetap digunakan.
- not degradable, jika client mematikan fungsi JavaScript pada browser maka user hanya akan melihat page standart.
Untuk perkenalan dengan AngularJS saya rasa cukup sampai disini aja, untuk lebih lanjutnya mari kita PEDEKATE dengan yang namanya AngularJS 🙂